SVG basics with WordPress (inline SVG and embedding SVG images)

How to make WordPress play nice with SVG. This is the first post in a “thinking out loud” series that I am doing. You might encounter this post half way finished or barely even started. It is basically meant as a testing ground for me to learn a new technology. If you run across it unfinished, just know that. On the same token, if you find a solution or something you think I might find helpful please drop me a comment. Thanks!
I like learning new technologies, and SVG is one that I’ve been meaning to get around to for a while. So I thought I’d learn the basics of how SVG works right here inside this WordPress post.
Part 1: HTML 5 SVG Shapes with WordPress
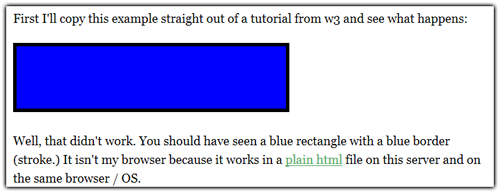
First I’ll copy this example straight out of a tutorial from w3 and see what happens:
Well, that didn’t work. You should have seen a blue rectangle with a blue border (stroke.) It isn’t my browser because it works in a plain html file on this server and on the same browser / OS.
What is really odd is that the rectangle is showing up fine within the visual editor of WordPress, but not within the live site!

Also note: when moving from the visual editor to the code editor inside of WordPress, it strips out everything inside an SVG tag. A simple fix for this is a nice little PHP function this programmer wrote that you can throw right inside your functions.php file within WordPress. It will basically tell TinyMCE (WP visual editor) to allow all attributes. I’ve run into this problem before in the past and this really seems to work.
Update: it turns out that WordPress really does not like in-line SVGs. Raam, the developer of this theme was kind enough to point this out. It turns out that there is a workaround, and that is to install the raw HTML plugin. That plugin is now installed, so let’s see if this works:
[raw] [/raw]It does! Woo hoo! It does not appear to add any additional HTML code around the SVG (you can view the source).
Part 2: Embedding an SVG in WordPress w/ img tag
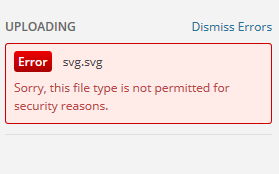
Next, let’s try embedding an svg image that I created in Adobe Illustrator using the img tag. Note, this is a different way to render an SVG image in a web browser.

Nope, that didn’t happen either. Apparently this image type is not supported by WordPress.
Found some documentation and a PHP snippet that will override this.
Dang it! Still did not render. It does load when I link to it which leads me to beleive this is a WordPress issue, not a server issue.
I added some lines in my .htaccess to let Apache know SVG is cool, still no bueno
AddType image/svg+xml svg
AddType image/svg+xml svgz
And screw it, while I’m at it I will fire up my Linux shell and do this server wide in Apache mime.types config file:

Found this nifty site that will confirm if your site is SVG ready or not.
After a bit more research, I heard from someone else that you can embed an SVG inside WordPress by using the object tag. So lets see what this does:
That works as well!
In summary, through this post I’ve learned how to implement both “types” of SVG within WordPress with a few quick workarounds. I am hoping that WordPress will consider building some of these features in in upcoming versions. SVG is becoming more and more sought after by developers all over the world. and I think WordPress would benefit by digging into this issue and creating a workaround within the framework.