Looking to just download social network icons? Keep scrolling!
This is the first “design” project that I encountered thinking that I might actually use the finished product on a regular basis.
As an internet marketer, I deal with a lot of different websites. One of the biggest pieces to internet marketing is trying to get websites to interact with social networks.
Over the last year or so, “flat” designs & interfaces have become really popular. Fake looking bevels, shadows, gradients, and other effects are just unnecessary and can really complicate a design. In other words, a flat design is just much simpler and easier to navigate than a 3 dimensional one.
The Setup
I would have liked to do this as a vector, but I really don’t think it is necessary. The icons will never need to be sized larger than what they are.
Nevertheless, I setup the color scheme as CMYK and created a canvas size of around 1800 x 600 pixels. I had to resize the canvas a number of times.
Flat Social Icon Standards
I proposed several self inflicted standards for this project
- each icon will be round (a circle)
- all icons will have a “flat” look
- I will try to use (whenever possible) the first “letter” of the social network rather than the symbol. So for example I will use the Twitter “T” instead of the bird.
- The following social networks will be used: Instagram, YouTube, Pinterest, Linkedin, HackerNews, Skype, WordPress, Facebook, Google+, and Tumblr.
Designing Flat Social Media Icons
To start off, I had to find all of the source material. After much searching, I found the best place to find source icons is the social network itself. Most social networks have a “media kit” or something similar to use.
Once I found all the source icons, the next part is getting them all imported into my project. Each file should be placed in its own transparent layer, one on top of the other.

Once all of the images are imported the next phase is to get them all approximately the same size.
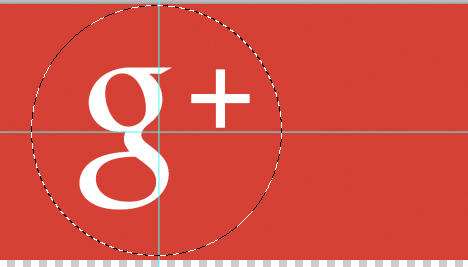
The next phase is to use the elliptical marquee tool to select around the layer.

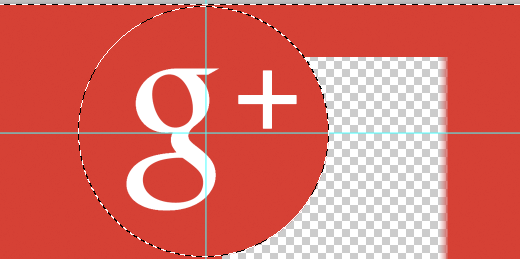
Once selected, I did a select > inverse and used the eraser tool to erase around all of the edges. The first icon I chose to use was the Google+ image.

Rinse and repeat.
This was a little easier than I thought it would be, until I filled in the background layer with black and then white to see how they would look on different color backgrounds. I am glad I did this because there were a few “left over” pixels that showed up. I also re-sized the images to see if they lost any quality, which they did not appear to.
![]()
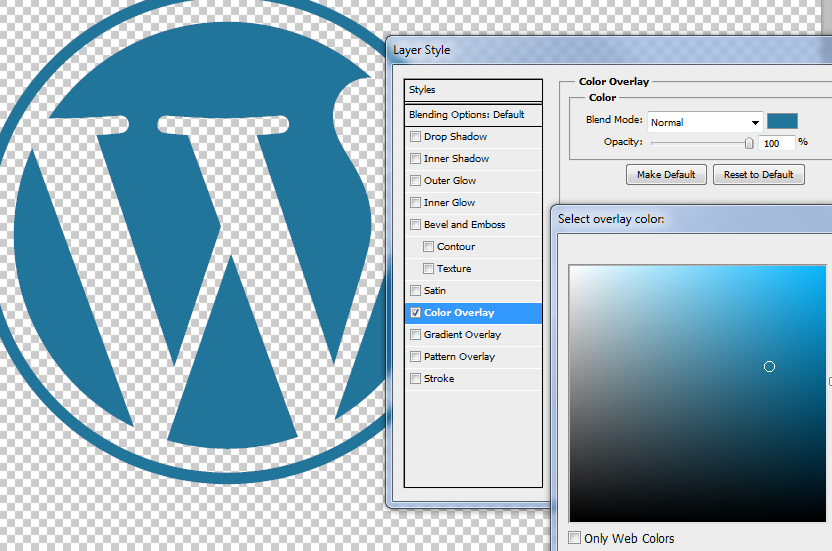
The WordPress icon came b&w so I had to deal with that. Instead of trying to fill in the image with the bucket tool or something else, I just changed the layer property “color overlay” to “WordPress blue” and hit OK.

I was definitely happy with the way this came out.
The only issue that came up with the WordPress icon is the circle around the “W.” This ruined my icon pack standard and made it different than the rest.
Should I have modified the image and filled in the inner circle to fit my standard or would this violate WordPress branding specifications?
I chose to leave it as is.
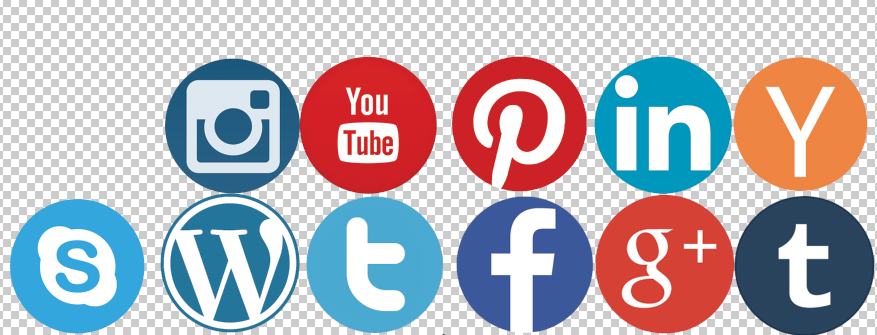
When all was said and done, everything came out smelling like roses and I had a nice set of flat social network icons.

Exporting Photoshop Layers to PNG
I thought of doing this last minute. How do designers export all of these layers all the time without having to do it manually?
I started poking around the “file > export” menu to see if there was something there. I didn’t find anything so I finally looked it up in Photoshop Help (go figure) and found this nifty little trick to export Photoshop layers to PNG.
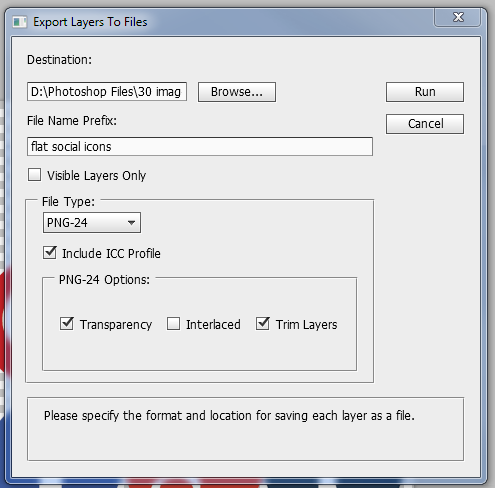
File > Scripts > Layers to File
The process is really self explanatory. This script will export all of your layers to a folder in Windows (or Mac, I guess). Just choose a folder and an image format and you are good to go.

I have a really fast computer so this only took about 5 seconds. Before I knew it, I had a handful of PNGs in a folder ready for use!

I thought this was really cool.
Personal Satisfaction
Overall I am 60% satisfied with this project, I’m not sure why so low. The Pinterest icon wasn’t great. It lost some quality somewhere along the line.
Both Instagram and YouTube do not have a “first letter” icon, they only have symbols, so that kind of messed up my standards.
The other thing that kind of bothered me, and I wasn’t able to put my finger on this until just now is the fact that some of the icons are larger than others. Not the circle itself, all of the circles are the same size but some of the actual icons within the circle are larger than others.
Take the Linkedin and Facebook icons for instance, they are much larger than the Tumblr and Twitter icons.
Should I go back and adjust this? Should I have created a standard for the height of all images within each circle?
What I learned
The scripts > layers to files trick was really cool. I definitely feel if I was working in a production environment that this trick would be a real winner, and one I would use on a regular basis.
In theory, one of the biggest thing that I learned on this job is the need for proper planning. If this was a job I was delivering there would definitely be some issues with the fact that some of the icons are sized differently within the circle. So I think there is definitely a lesson to be taken away from that.
Download Flat Social Media / Social Network Icons
Here are the PSD’s and PNG’s from the “flat social media icons” project. Feel free to use these and modify them in any way you would like.
Also feel free to improve upon them and send me any feedback.
PSD: Download Flat Social Network Icons
The PNGs: Download Flat Social Network Icons